# <chrome extension>次の動画を通知してくれる拡張作った
思いつきから作りました はい。
目次
- 作ったもの
- 実際のコード
- 動作確認の方法
- 公開、リリースまでの流れ
1.作ったもの
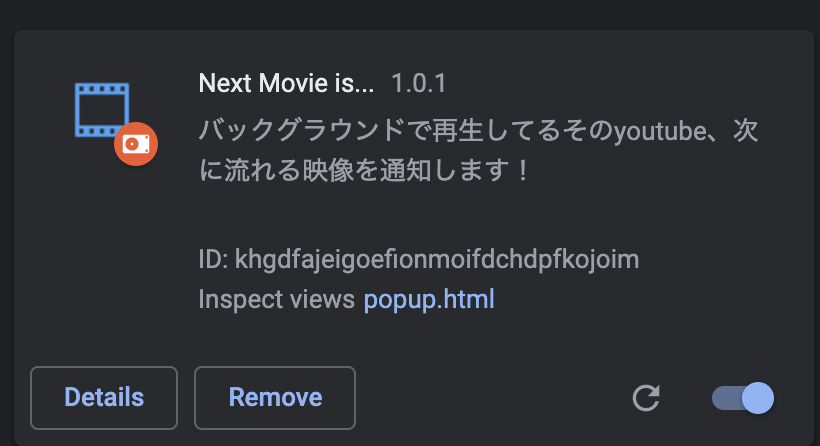
今回はchromeでyoutubeを自動再生中に次の動画タイトルを通知してくれる拡張を作りました。
ターゲットとしてはyoutubeをバックグラウンドで再生して作業する人ですかね。

2.実際のコード
そもそもchrome extensionって何使って作るだって感じあるじゃないですか、少なくとも僕にはありました。
調べたじゃないですか
なんと、なぁんとですねぇ、
- HTML
- CSS
- JavaScript
- JSON
の4つなんですねぇ、なんかびっくりです
というかJSONがキモでそれに関連して機能に応じてhtml,CSS,JSを使うって感じです。
なんかいけそうな気がしませんか。
僕はあんまりそんな気がしなかったのでサンプルを改造して目的のものを完成させました。
今回参考にしたサンプル
Water Popup
これをベースにしてググりながらごりごりやりました
今回やりたいことを踏まえて必要なコードはJSON,JS,HTMLでした
2.1 JSON
今回のキモのJSONからです。
この、拡張機能を機能させるときに必ず必要になるのがmanifest.jsonというものです。
どういう拡張機能かを表すファイルですね。
拡張機能の名称とかを書いていきます。
以下のような感じです。
{
"name": "Next Movie is...",
"description": "バックグラウンドで再生してるそのyoutube、次に流れる映像を通知します!",
"version": "1.0.1",
"manifest_version": 2,
"permissions": ["tabs","https://www.youtube.com/*", "notifications"],
"background": {
"presitent": true,
"page":"popup.html"
},
"icons": {
"16": "icons/icon_16.png",
"32": "icons/icon_32.png",
"48": "icons/icon_48.png",
"128": "icons/icon_128.png"
}
}
詳しい記法は書きませんがざっくりした説明
| name | value |
|---|---|
| name | 拡張機能名 |
| description | 拡張機能の説明 |
| manifest_version | 書式のバージョン(基本的に2) |
| permissions | 拡張機能がアクセスすることのできる権限 |
| background | 拡張機能がバックグラウンドで動くのを許可するやつ(くらいに思ってる) |
| icons | 拡張機能のアイコン |
2.2HTML
すごいよ、びっくりするよ、見ちゃう??見ちゃう?????
<script src="background.js"></script>
だけ、やば、終わり
2.3JavaScript
今後修正が多少入りそうなので公開されてる状態というよりは最低限こんな感じで動くよってコードを載せときます。
まずはトリガーまわり
//tabが読み込まれた(更新された時のトリガー) chrome.tabs.onUpdated.addListener(function(tabId, props,tab) { //読み込み状態の判別 if (props.status != "complete"){ //タブのタイトル、urlを取得 var ttl=tab.title; var url=tab.url; //動画再生画面の時に通知を発生 if(url.match(/watch/)!=null){ //動画名称の部分を抜き出し ttl=ttl.slice(0,-10); //通知を出す関数にタイトルを渡す send_notification(ttl); } } });
読み込み状態の判別については何度か試したのですが、==にして実行すると前に再生していた動画が出てきてたので今回はこれでいきます。
からの通知生成
function send_notification(ttl) { chrome.notifications.create({ //通知のタイプ type: 'basic', //通知につけるアイコン iconUrl: 'icons/icon_32.png', //通知のタイトル title: 'Next Movie is', //通知の内容(動画タイトル) message: ttl, priority: 0 }); }
こんな感じのコードを実装すると目的の機能ができました。
3.動作確認の方法
まずはchromeを起動して
more tools->extensionsを開きます
開いたらdeveloper ModeをONにします。
そうすると"Load unpacked","pack extension","update"が出てきます。
その中で、"load unpacked" を開いて、マニフェストファイルのあるフォルダを選択します。
そうすると拡張機能が読み込まれます。

これは個人的になのですが"update"を使っても変わらないことがあったのでコード変えたらdelete->"Load unpacked"がいいと思います。
4.公開、リリースまでの流れ
今回はなんとなく、webストアにリリースしてみました。
そこまでの流れをまとめます。
まずは登録します。
webストアにアクセスしてデベロッパーダッシュボードを開きます。

で5$って言われるので


ここで追加できるのは、作成したコードが格納されたフォルダをZIPしたものです。

ここで色々画像が必要になります。
必要な画像のざっくりした一覧です。
| 画像の種類 | サイズ |
|---|---|
| アイコン | 128x128 |
| タイル(小) | 440x280 |
| タイル(大) | 920x680 |
| マーキー | 1400x560 |
それをアップロードして、関連したフォームを埋めていくとプレビュー機能を使ってストア画面に表示した感じをみれるようになります。
そんな感じでぽちぽちして公開を押すと公開されます。
時間はちょっとかかります。我慢です。
我慢し続けると、ページができます。

今後更新されたらまた書きます。
2019/07/10 リポジトリ公開しました
<ruby> grep ぽいことするやつ作った
新しいMac買ってしまった
お金やばいのも多少あるけどそれ以上にサクサク動いて快適
grepぽいことするやつ作った
grepってコマンドあるじゃないですか。
ファイルの中身とか検索するあれ
あれってwindowsで使えないじゃないですか
互換はあるけど使い方で見れば別物なのでなんともっていう
そこで同じように使うとなったらプログラム書くしかなくねとなり書きました。
目次
- 今回の目的
- 作ったもの
2.1 ファイルの取得
2.2 取得したファイルの検索
2.3 検索結果の出力
3.できたもの
1.今回の目的
目的はほぼ最初のところに書いてしまっている。
なのでさらに詳細まで書きます。
今回の最終的な目的としてはドラッグ&ドロップで対象ファイル選んでキーワード、条件に一致するやつを検索するようなものを完成させるのが目的になっています。
最初っから一気に完成形を目指せる自信は皆無なのでまずはコマンドで使えるようになればいいかなということで作成します。
今回のゴールとしては
grep-test poolbooyer$ grep -n index data/* data/sample1.txt:3:index data/sample1.txt:4:index data/sample1.txt:5:index data/sample1.txt:6:/index.htm data/sample1.txt:7:index data/sample1.txt:9:/index.html data/sample1.txt:10:/index.htm data/sample2.txt:3:/assets/js/index.js ...
的なものを作ります。
ただ、このままだと微妙に見づらさがあるので、出力形式を以下のようにします。
file名 行数:ヒットした文字列 行数:ヒットした文字列 file名 行数:ヒットした文字列 ...
なんかいい感じに同じファイル単位でまとめて表示するようにします。
2.作ったもの
ということで実装していきました。
今回の流れとしては
ファイル一覧取得->ファイル内容取得->ファイル内部検索->結果出力
でいきます。
この時検索する語句と対象はコマンドライン引数で引っ張ってきます。
ruby serch-eg.rb フォルダ名 検索語句
最初二つはDirで取得して、fileopenなので今回は
ちゃんと書きます
2.1 ファイルの取得
まずはファイルの情報を取得します。
検索対象のフォルダの中身を確認します。
その後、検索対象の中身を取得します。
今回はファイル名とファイルの中身を1つの配列で返すようにしました。
まずはフォルダの中身の確認と取得するところを呼び出すところまで
# 引数のフォルダの中身を確認する fi=Dir::entries(ARGV[0]) # 結果を取扱う配列 data=[] # フォルダ中身全てに対して for i in 0..(fi.length-1) do if fi[i].length>2 then # ファイルの中身を呼び出して配列に追加 data.push(read_file(ARGV[0]+fi[i])) end end
read_fileに渡しているARGV[0]+fi[i]はファイルへのパスです
その上で読み出すプログラム
def read_file(path) r_data=[] r_data[0]=path File.open(path,"r") do |f| r_data[1]=f.read end # 読み込んだデータとファイルのパスを返す return r_data end
的な感じです
2.2 ファイルの検索
読み込んだ情報をもとにしてその中身を検索します。
targetには読み込んだデータ、queryには検索する文字列が入っています。
def search_infile(target,query) # 検索結果 res=[] for i in 0..(target.length-1) do # 文字列を含むか検索 if target[i].include?(query) then res[i]=true else res[i]=false end end # 検索結果を返す return res end
2.3 結果の出力
検索と出力が1つのプログラムにまとめてます。
ここは分割する予定です。
検索するプログラムにコマンドライン引数で受け取った検索文字列と読み込んだファイルのデータを渡すところから
query=ARGV[1] search_each(data,query)
そして、2.2のプログラムを呼び出します
def search_each(data,query) data.each do |line| # line[1]にあるファイルの中身を改行単位で配列に分割 target=line[1].split("\n") # 検索結果を取得 res=search_infile(target,query) # 検索結果をカウント count=0 # ファイル名称を出力 puts line[0] # 検索結果を参照 for i in 0..(res.length-1) do # 一致していたら出力 if res[i]==true then puts "L#{i+1}: #{target[i]}" else count+=1 end end # 1つも一致しなかったら"Not found"と出力 if count==(res.length) then puts "Not found" end # ファイルの結果の間に一行あける puts "" end end
3.できたもの
ということでこれを実行するとこんな感じになります
grep-test poolbooyer$ ruby ./searcher/search-eg.rb data/ inde data/sample4.txt L1: index L2: /index.htm L3: index L7: index L8: /assets/js/index.js L9: index L10: /index.html data/sample5.txt L1: inde ... grep-test poolbooyer$ ruby ./searcher/search-eg.rb data/ fuga data/sample4.txt Not found data/sample5.txt Not found data/sample1.txt ...
これで期待する結果の出方になりましたー!
ちなみに今回のコードは以下にあります
github.com
(search/に入ってます、検索対象にするデータはscript/generator.rbを使って生成してます)
まだ直しが入る予定なので今回はここまで
<arduino>温度計作ったよ
暑くないですか?
僕は暑いと思います。 (?)
部屋に温度計がなかったので逸般の誤家庭に1つはあるであろうarduinoとTMP36センサを使って温度計を作ります。 特にIoTしたってほどでもないのでメモがてらちょっとだけ書きます
目次
- 使ったもの
- 作ったもの
- 感想
1.使ったもの
今回は以下のものを使います
| 部品名 | 点数 |
|---|---|
| arduino | 1 |
| TMP36センサ | 1 |
| LCDモニタ | 1 |
| USBケーブル | 1 |
| ブレッドボード | 1 |
| 線 | 適量 |
| モバイルバッテリー | 1 |
モバイルバッテリーは電源用です。まぁ電源ケーブルなりなんでも好きなもの電源にしてください。
2.作ったもの
arduinoのアナログピンにセンサを繋いで出力用のLCDもつなぐと動きます。
ちなみに今回使ったLCDは昔紹介したキットについてきたやつを使いました。I2C通信で表示を制御しています。
2.作ったもの
回路は今回はブレッドボードにグサグサしました。

わかりにくいので一覧を出しとく
| ピン(パーツ) | 接続先(arduino) |
|---|---|
| センサ Vcc | 5V |
| センサ Vout | A3 |
| センサ GND | GND |
| LCD Vcc | 5V |
| LCD SDA | A5 |
| LCD SCL | A4 |
| LCD GND | GND |
そしてスケッチ
#include <Wire.h> //I2Cライブラリ #include <LiquidCrystal_I2C.h> // センサの繋がるanalogポート番号 int io = 3; LiquidCrystal_I2C lcd(0x27,16,2); void setup() { // デバッグ用にシリアル通信を開始 Serial.begin(9600); lcd.init(); } void loop() { // 温度状況を格納する変数 double value; double temperature; //センサからの値を格納 value = analogRead(io); //センサからの電圧値を変換 temperature = (value/1024.0)*5.0; temperature=(temperature-0.5)*100.0; //温度情報をシリアル送信 Serial.print("temp="); Serial.print(temperature); Serial.println("C"); //遅延関数 delay(1000); // LCDのカーソルを設定 lcd.setCursor(0, 0); // LCDのバックライト点灯 lcd.backlight(); //文章を表示 lcd.print("Now Temp is"); //二行目に移動 lcd.setCursor(0,1); //温度を表示 lcd.print(temperature); }
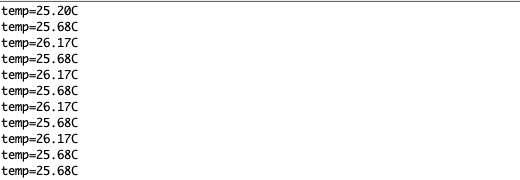
そうすると

そして、

って感じで表示できます。
3. 感想
今回はなんとなくArduino Unoを使いましたが、多分Nanoにして小型の電源にしておけばIoT的な使い方ができそうって感じですね。
今後使いたいと思ったら改造してみます。
っていうのを書いてる最中に
このエントリを思い出した。
今回はちゃんとデータシート見て温度計算方法確認して作りました。えらい!!!
この画像の撮影時刻23時ごろなのですが我が家で一番暑い部屋なので25度を超えてます。
やっぱり日本暑いよ、、、沖縄行きたい(日本)、、、、、以上です。。。。。
これは本編じゃないよ
これは進展0だよ、100円ドブに捨てたと思うしかないね