# Glideとgoogle apps scriptを組み合わせてconnpassのスマホアプリを自分向けに作る
在宅勤務続きで昇降式デスクとガス式モニターアームを買いました。
経済ぶん回します。
glideを使ってスマホアプリを作る
今回はglideを使って自分向けにスマホアプリを作ってみたので作り方に関連するあれこれをメモです。
目次
- glideとは
- 作るもの
- スプレッドシートの作成
- Google Apps Scriptの作成
- glideの操作
- 感想
1.glideとは
glideはgoogleのスプレッドシートのデータを元にしてアプリを作ることができるツールです。
作るアプリの公開範囲もgoogleアカウントを使って制限したりでき、ツール的な使い方が向いているのではと思います。
学習サイトも少し確認しましたが、作り込みもできるのかなと思ったりしました。
GA連携もできるので結構あれこれできそう???
2.作るもの
今回はconnpassのイベントを検索できるようなアプリを作ってみたいのでそういう感じで作ります。
自分がいい感じに使えさえすればいいので細かい要件とかは決めずざっくり作ります。
最低限欲しい機能として以下を考えました。
- その月のイベントのリスト
- 開催場所がオンライン(こんな状況なので)
- イベント単位のページ
- イベント名
- イベントページへのリンク
- イベントの説明
- イベントの開始、終了時間
これに合わせてまずはスプレッドシートの準備をしました。
3.スプレッドシートの作成
chromeのアドレスバーでsheet.newってやれば終わり()
要件とAPIの機能で確認してシートを準備していきます。
今回使うAPIのドキュメントはここにあるのでここをみながら準備していきます。
これは先のglideの仕様とも多少関係あるのですが、シート名がタブの名前にデフォで入るのでシート名はなんかいい感じにしておくと良さげかもです。
今回は以下のカラムを用意しました。
| カラム名 | 入力するデータ | 入ってくるデータの形式 |
|---|---|---|
| title | イベントの名称 | text |
| catch | イベントのキャッチコピー | text |
| description | イベントの詳細情報 | html |
| url | イベントページへのリンク | url(text) |
| started_at | イベントの開始時間 | 日付(ISO-8601形式) |
| ended_at | イベントの終了時間 | 日付(ISO-8601形式) |
これで参照するスプレッドシートの準備は完了です。
4. Google Apps Scriptの作成
必要な情報のパターンは決まったので、APIからデータを実際に取ってくるスクリプトを作っていきます。
今回はシートに関連付いたスクリプトを作成して、APIからデータを取ってきます。
https://connpass.com/api/v1/event/?keyword_or=オンライン&ym=202006&count=100にリクエストを出して、データを取得しています。
今回会場がオンラインのやつを一旦表に出したいと思ったのですが、APIは場所の指定をした検索ができないので、レスポンスから一件一件チェックすることにしてます。
スクリプト自体は未完成なので完成したら追記します。
スクリプトを毎日深夜帯に実行して最新のイベントを取ってこれるようにしようかなという目論見です。
5. glideの操作
glideにアクセスして、get Started(もしくはsign in)をクリックしてgoogleのアカウントでサインインします。

そうすると、自動的にいい感じの表示にしたアプリの画面が出てきます。

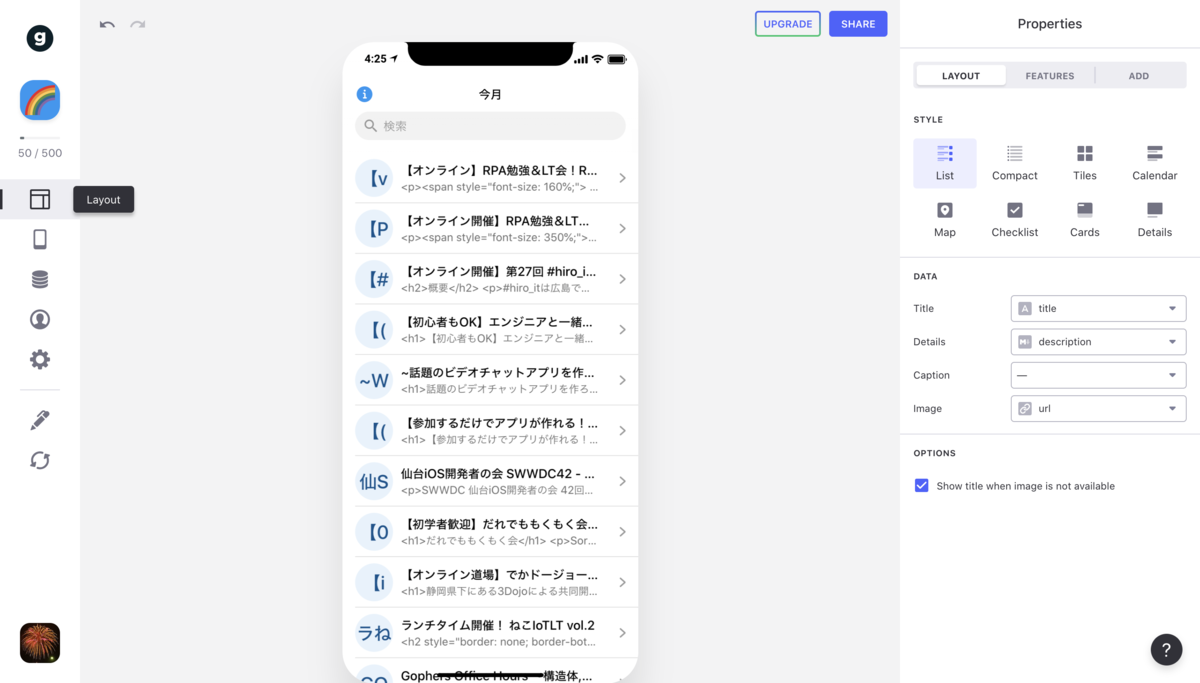
今回のアプリは一覧が見れて、詳細画面でいつやるかわかればいいかという思想で見た目を組み立てることにしました。
なので、タイル状の一覧があり、そこにイベントの名称とキャッチがあればトップの画面はOKということにしました。
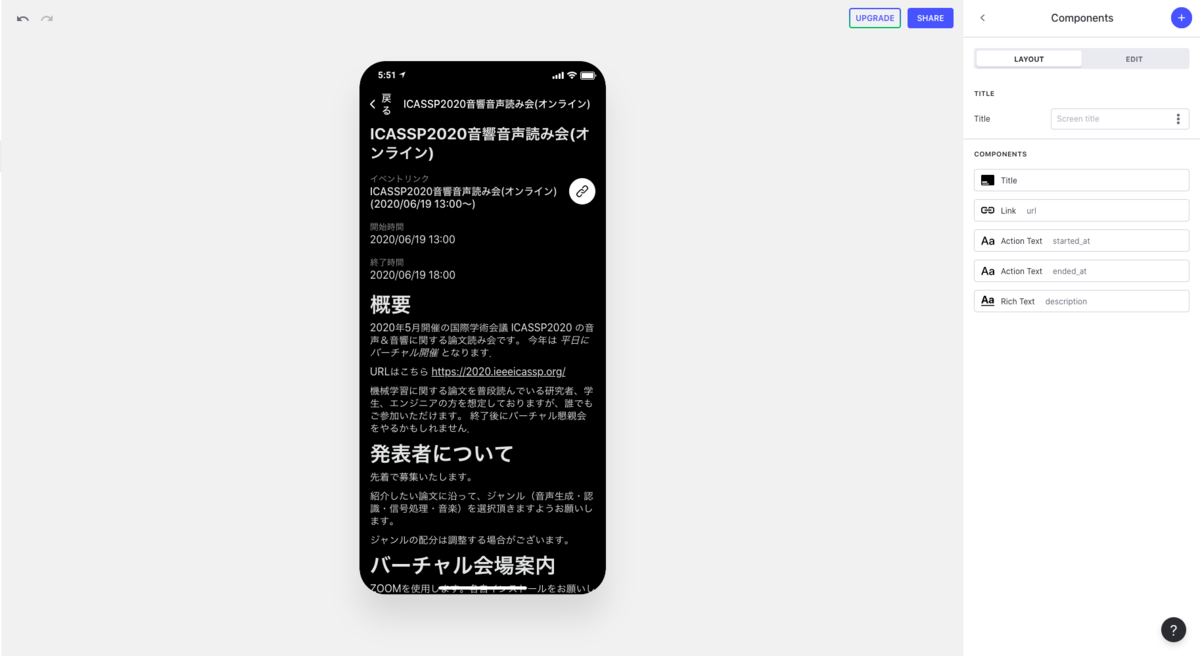
その上で、詳細画面の中でタイトルや詳細、開催時刻とイベントリンクが見れるように作っていきます。
この辺は内容に応じて自動でレイアウトしてくれた部分がほとんどなので、自分がどういう順番で情報が欲しいかをドラッグ&ドロップをするだけで画面が形になっていきます。
そんなこんなで作り込んだ画面はこんな感じです。


こんな感じで、画面を作り終わったらアプリを公開します。
画面のSHAREをクリックして、リンクやQRコードを取得して公開します。
リンクを開くとブラウザでアプリが開かれるので、それをホーム画面に追加でアプリとして使えるようになります。
6. 感想
使い方を工夫すれば色々役立ちそう(テンプレ見てたら鹿児島県のコロナ対策アプリ的なの見つかったりした)のでもっとツールの細かい使い方まで試したいと思ってます。