# [enPiT]インタビュー受けたら思い出語りたくなった
このエントリは全enPiT Advent Calendar 2020の23日目です。
全然書かないうちに2020年が終わりそうです。
先日enPiTのインタビュー受けたら書きたい欲が湧いてきたので受講時を振り返って書きたいことを書きます。 書きたいことを書いているのでまとまりは0です。
↓当時書いた記事
poolbooyer.hatenablog.jp
あのチーム最高だった
はじめての高専生の参加にあたり、事務手続きだけでなく参加チームの調整までしていただいた、産業技術大学院大学・琉球大学両校のenPiT事務局の皆様、ご指導いただきました先生方、そして、琉球大学のenPiT参加学生の皆様、とくにグルクン侍のみんなには厚く御礼申し上げます。ありがとうございました。 イカれたチームメンバーでよかった!!!!いええええええええええええええええええええい
<仙台高専広瀬アドベントカレンダー>enPiTに参加して - にーやまの活動記録
最終成果発表会の翌日の帰りの新幹線でこの記事書いた記憶があるのですがあのチームマジで最高でした。
(イカれたチームメンバーの話は当日の発表でしかわからないネタなので悪しからず)
8月の末に初めて会った一人を当時そこまでだったリモートで受け入れて開発を一緒にできたのは本当に感謝してます。
学生と業務をそれぞれリモートでやって思うこと
リモートで一緒に開発した経験を持った上で今のリモート業務をして思うことをちょっと書きます。
PBL(というか学生の実習)は対面でやるに限ると思っています。
当時の体感としてはリモートでもいけると思っていました。
というか、実際やれたので不可能ではないと思います。チームメンバーに恵まれたのもあるかもしれないですが。
学生の実習で一番ハードなのは作業時間をどこまで一致して取れるかっていうのはあるのかと思いました。
自分も当時は授業受けたり、アルバイトしたり、開発進めたり、自動車学校行ったりしてました。
それが一人一人のメンバーで違う時間で授業やアルバイトが入っているのは同時に作業するための圧倒的なハードルになるのかと今になって実感しています。
大学行って今から対面で受け直したいくらいには対面でやりたいです。
対面でやっていると別のタイミングで偶然集まってちょっと相談するとかができるのも不可能なのはいろいろな機会を失っているように思いました。
逆に、業務だとコアタイムが決まっているので、チームメンバーと相談する時間がリモートでも十分取れるのかと感動しました。
最後に
相変わらずまとまりもへったくれもない文章書いてて自分に涙が出てきます。
enPiTで学んだことと経験したことがが潜在的にでも今の仕事にも生きていると日々思います。
こんな経験ができるenPiTが今年で終わってしまうのがとてももったいないなという気持ちです。
宣伝
第9回enPiTシンポジウムにビジネスシステムデザイン分野修了生としてちょっと出ます。
www.enpit.jp
今年唯一リアルで参加したイベントが来年は沖縄開催です。 行けるかはわからないですが何かで関われたらなと思っています。
# Glideとgoogle apps scriptを組み合わせてconnpassのスマホアプリを自分向けに作る
在宅勤務続きで昇降式デスクとガス式モニターアームを買いました。
経済ぶん回します。
glideを使ってスマホアプリを作る
今回はglideを使って自分向けにスマホアプリを作ってみたので作り方に関連するあれこれをメモです。
目次
- glideとは
- 作るもの
- スプレッドシートの作成
- Google Apps Scriptの作成
- glideの操作
- 感想
1.glideとは
glideはgoogleのスプレッドシートのデータを元にしてアプリを作ることができるツールです。
作るアプリの公開範囲もgoogleアカウントを使って制限したりでき、ツール的な使い方が向いているのではと思います。
学習サイトも少し確認しましたが、作り込みもできるのかなと思ったりしました。
GA連携もできるので結構あれこれできそう???
2.作るもの
今回はconnpassのイベントを検索できるようなアプリを作ってみたいのでそういう感じで作ります。
自分がいい感じに使えさえすればいいので細かい要件とかは決めずざっくり作ります。
最低限欲しい機能として以下を考えました。
- その月のイベントのリスト
- 開催場所がオンライン(こんな状況なので)
- イベント単位のページ
- イベント名
- イベントページへのリンク
- イベントの説明
- イベントの開始、終了時間
これに合わせてまずはスプレッドシートの準備をしました。
3.スプレッドシートの作成
chromeのアドレスバーでsheet.newってやれば終わり()
要件とAPIの機能で確認してシートを準備していきます。
今回使うAPIのドキュメントはここにあるのでここをみながら準備していきます。
これは先のglideの仕様とも多少関係あるのですが、シート名がタブの名前にデフォで入るのでシート名はなんかいい感じにしておくと良さげかもです。
今回は以下のカラムを用意しました。
| カラム名 | 入力するデータ | 入ってくるデータの形式 |
|---|---|---|
| title | イベントの名称 | text |
| catch | イベントのキャッチコピー | text |
| description | イベントの詳細情報 | html |
| url | イベントページへのリンク | url(text) |
| started_at | イベントの開始時間 | 日付(ISO-8601形式) |
| ended_at | イベントの終了時間 | 日付(ISO-8601形式) |
これで参照するスプレッドシートの準備は完了です。
4. Google Apps Scriptの作成
必要な情報のパターンは決まったので、APIからデータを実際に取ってくるスクリプトを作っていきます。
今回はシートに関連付いたスクリプトを作成して、APIからデータを取ってきます。
https://connpass.com/api/v1/event/?keyword_or=オンライン&ym=202006&count=100にリクエストを出して、データを取得しています。
今回会場がオンラインのやつを一旦表に出したいと思ったのですが、APIは場所の指定をした検索ができないので、レスポンスから一件一件チェックすることにしてます。
スクリプト自体は未完成なので完成したら追記します。
スクリプトを毎日深夜帯に実行して最新のイベントを取ってこれるようにしようかなという目論見です。
5. glideの操作
glideにアクセスして、get Started(もしくはsign in)をクリックしてgoogleのアカウントでサインインします。

そうすると、自動的にいい感じの表示にしたアプリの画面が出てきます。

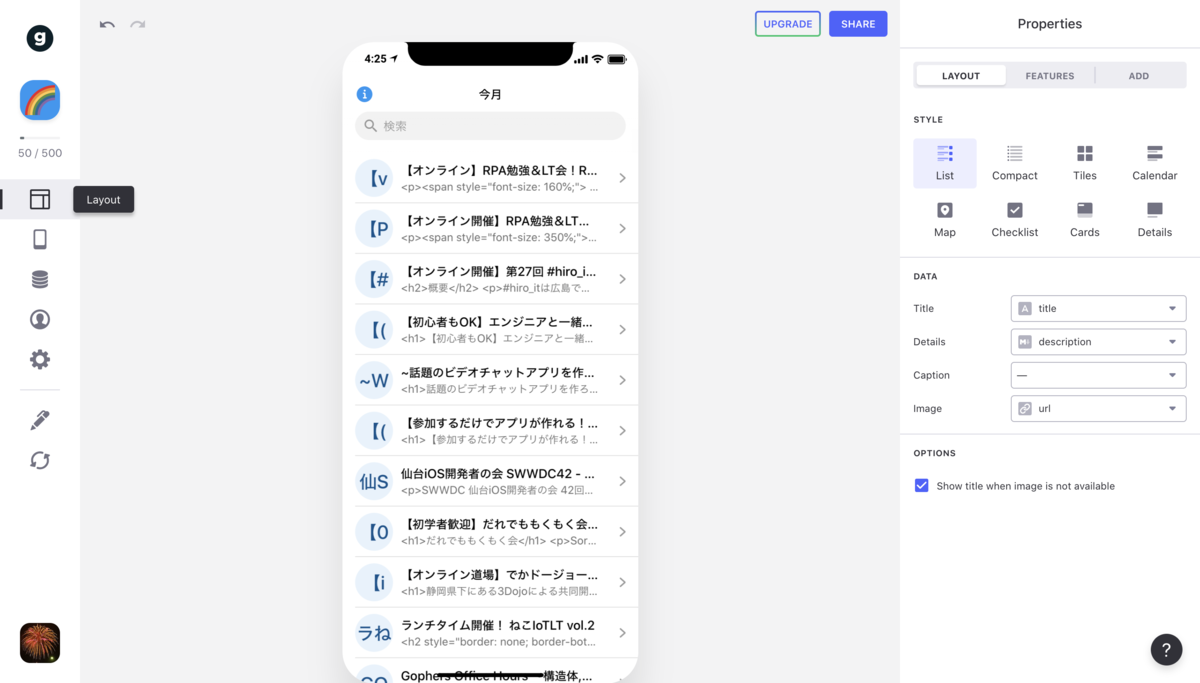
今回のアプリは一覧が見れて、詳細画面でいつやるかわかればいいかという思想で見た目を組み立てることにしました。
なので、タイル状の一覧があり、そこにイベントの名称とキャッチがあればトップの画面はOKということにしました。
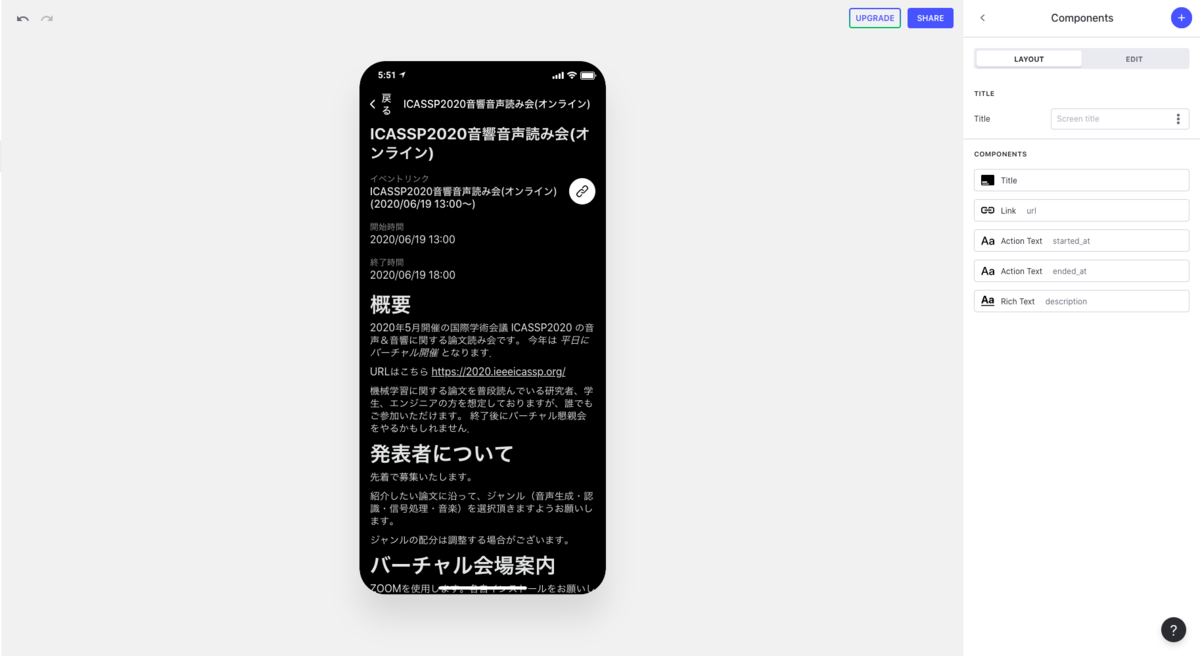
その上で、詳細画面の中でタイトルや詳細、開催時刻とイベントリンクが見れるように作っていきます。
この辺は内容に応じて自動でレイアウトしてくれた部分がほとんどなので、自分がどういう順番で情報が欲しいかをドラッグ&ドロップをするだけで画面が形になっていきます。
そんなこんなで作り込んだ画面はこんな感じです。


こんな感じで、画面を作り終わったらアプリを公開します。
画面のSHAREをクリックして、リンクやQRコードを取得して公開します。
リンクを開くとブラウザでアプリが開かれるので、それをホーム画面に追加でアプリとして使えるようになります。
6. 感想
使い方を工夫すれば色々役立ちそう(テンプレ見てたら鹿児島県のコロナ対策アプリ的なの見つかったりした)のでもっとツールの細かい使い方まで試したいと思ってます。
Agile PBL祭りに参加して #agilepbl
はじめに
Agile PBL祭りってなんだってところは実行委員のお二人が書いた以下を読んでもらうのが一番かと思うのでリンク貼っておきます。
今回はこのイベントに当日ボランティアとして参加しました。
当日の様子
感想
agile PBL祭りのサイトにある全員が参加者になるを体現したようなイベントでした。
ボランティアやってたものの当日ボランティアとして働いていた部分は準備と片付けの時間帯が中心でそれ以外の時間帯は学生の発表やデモを見たり為になる話を聞いてばかりでした。
会場の雰囲気でいえばオープニングは少し緊張してそうな雰囲気が流れていましたがプロダクトの話が始まるとワイワイしながら本当にお祭りのような空気感でした。
各チームが自分たちのプロダクトにとても思いを込めているのがイイなぁと思いました。
あとはプロダクトに機能をこれから先も追加したいけど授業としては終わってしまうからあまりできないかもと寂しそうに話している学生が多いの印象的でした。
あとこれ
社会人の皆さんも学生の皆さんもスクラム用語の説明とかなしにふつーに共通語で話せてるの結構すごいことなんだけど気付いている人は少ない #agilepbl
— Miho🍺Nagase (@miholovesq) 2020年2月21日
社会人になる前に社会人と対等に(?)やりとりができるような知識がつくようなカリキュラムが存在しててそれに関わる強い人いっぱいいるのがすごいところだと思います。
このenPiTが来年度で終わるの本当にもったいないしいくか迷ってるならいって欲しい。
そして懇親会中にも「なんで参加したのか」聞かれて改めて考えてみたけどカッコイイ先輩がかっこいい姿を見せるとイイのかなとぼんやり思いました。
あと、1日通して思ったことだけどアジャイルに関わる人たちって熱い人が多いと思いました。
懇親会で先生達、今年の参加学生と話してて思ったけど琉大と組んで出たあのチームも最高にいいチームだったって改めて思いました。