をかぴ旅行記1
こんばんは
旅行記を書く設定で文章を書きます。
今日から研修旅行で大阪に来ています。
仙台~新大阪まで新幹線でした。
仙台~東京間でプログラミングをやってました。
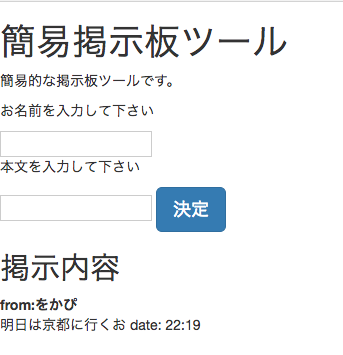
簡易掲示板みたいなの欲しいなと思ってこんなのを作って見たりしてました。
詳細はもうちょっと作り込みたいので今回は書きませんが、画像のような感じです。

名前と本文を書くと掲示ができるやつです。
大阪ではまず、大阪企業家ミュージアムに行って来ました。
大阪で商業の世界を舞台にして活躍した人物に関する展示を行なっている施設でした。
縫製などをはじめとして食品や電化製品など様々な分野での成功を納めている人物の展示が多くとても面白い内容でした。
自分で色々なものを作って行く上で参考になることが非常に多く楽しめました。
//そこまで時間がなくてあまりじっくり見れなかったのが残念でした。
その後クラスの人と海遊館に行って来ました。
とてもゆっくりできて楽しかったです。
夕食は本場のお好み焼きを食べました。
とても美味しかったです。
こんな感じのブログをしばらくつらつらと書いて行きます。
Bootstrapのメモ part2
PHPをいじり始めて1年近いらしいので書こうかなと思って前回の続き書きます。
これの続きです。
2回目の今回は単一ページ内でタブ切り替えする方法の話をします。
実装してできる内容はこんな感じ


イメージとしてはこんな感じ(画像のやつは個人的に欲しいシステム実装しようと思ってフロントからやってるコードを開いて見た時の画像です。
コードはそんなに手の込んだコードにはならないです。
とりあえず前回のエントリにも書いたCSSとJsのライブラリを読み込みます。
あとはタブを切り替えて表示したいコンテンツを以下のような感じで記述するだけ
<div class="tab-content">
<div class="tab-pane fade in active">
<!--ここに切り替える内容を記述-->
</div>
<div class="tab-pane fade"><!--ここに切り替える内容を記述2-->
</div>
</div>
こんな感じです。
コードの簡単な解説をすると
<div class="tab-content"></div>
内に切り替えて表示したい内容をさらにクラスを分けて記述します。
<div class="tab-pane fade in active"></div>
この中に記述される内容がタブの中に含まれるコンテンツです。
class内のtab-paneはタブの内容であることを示すクラスの名称です。
fade inはタブを切り替えた時にフェードイン効果をつけることができます。
activeは最初に該当するページを開いた時に表示されるタブの内容であることを示します。
こういうのを活用すると一度に表示したくないけど同一ページ内で扱いたい情報とかの取り扱いがグッと便利になるのでこういう機能は活用していきたいです。
---参考----
前回と同じ
Bootstrapのメモ part1
朝夜が寒くなってきました。
末端冷え性に辛い季節が始まりますね。。。
Bootstrapを使い始めたのでそのメモを
今回はレイアウト関連
Bootstrap
そもそもBootstrapとは
Bootstrapはwebアプリケーションを作成するフロントエンドフレームワーク
#wikipedia 参照
デザインなどがとてもいい感じになるフレームワークです
対応言語
HTML,CSS,Javascript
できること
色々ある
- レスポンシブデザイン
- ドロップダウン
- ボタン
- などなど
使用前の準備
<¥--Bootstrap CDNを用いるとき-->
head部に以下の記述をする
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css" rel="stylesheet">
また、Javascriptに関してはbody部に以下を読みこむ
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/js/bootstrap.min.js"></script>
色々できることがあるのでまずはレスポンシブデザインに関わるところからやる
グリッドシステム(grid system)
グリッドシステムとは
Bootstrapに用意されているシステム
ディスプレイに応じて表示領域の調整を行うことができる
使用する前の準備
グリッドシステムを適応したいところをclass="row"で囲む
グリッドシステムの仕様
イメージとしてはこういう感じ

画面全体を12として分割してレイアウトすることができます
これをカラムごとにいくつの領域を使うか指定してレイアウトすることで画面サイズが変わっても対応できるようになっています。
グリッドシステムの使い方
分割したいコードをrow内でさらにカラムとして扱います
class="col-XX-YY"にまとめます
XX内には以下の内容を記述します
- xs:モバイル向け ~767px
- sm:タブレット向け 768~991px
- md:デスクトップ向け 992~1199px
- lg:デスクトップ(ワイド)向け 1200px~
これはディスプレイサイズに応じて画面の分割を変更するときにわけて書きます
YY内には以下の内容を記述します
1~12(11)の数字:画面全体の中のどれだけの幅を用いるかを数字で示します。横並びにするときは並べたいコンテンツを合計12になるように分割します。
------------参考文献---------------