<仙台高専広瀬 advent calendar>ググルを変える
はじめに
この記事は仙台高専広瀬 advent calendar 6日目の記事です。
ググルを変える
って言われても何だって話だと思います。
ブラウザって何を使ってる人が多いんだろ。
自分はchromeを使っている人間です
このchromeは検索するときに検索エンジンの設定をいろいろ書き換えることができる機能があります。
今回はこの機能を使って、Qii○aで一時期話題になった某プログラミングスクールのサイトを検索結果から除外する方法を作りながら検索のカスタムをやってみます。
手順
1.chromeの設定に入る
2.検索エンジンの管理に入る
3.実際に設定を記述する
4.使ってみよう
1.chromeの設定に入る
chrome://settings/
にアクセスします
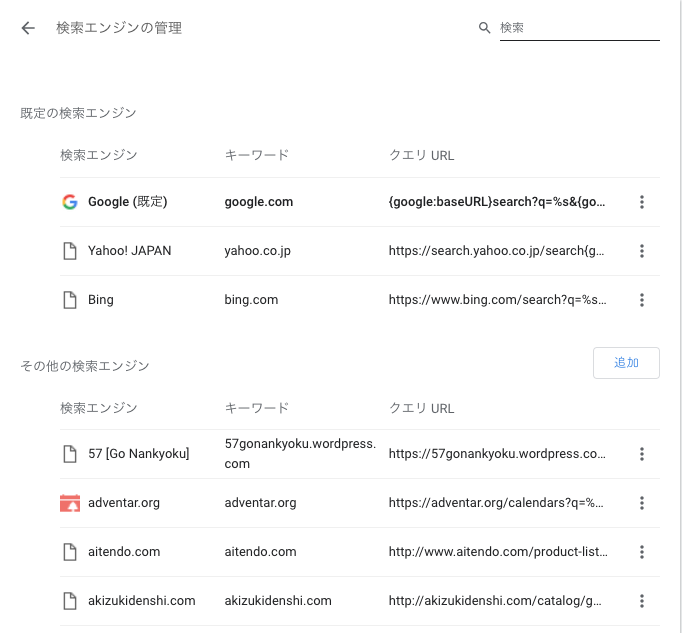
2.検索エンジンの管理に入る


3.実際に設定を記述する
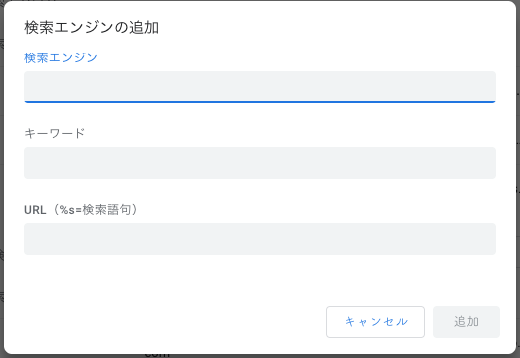
前出の画面の追加ボタンをクリックすると設定を記述するウィンドウが出てきます。

検索エンジンのところには使うときにわかるように名前をつけます。
キーワードはアドレスバーにキワード+スペースキーを押したときにその検索エンジンを呼び出すときに使います。
URLのときに実際のURLを入力します。
今回はgoogle検索をして、その結果から某サイトを削除するという形式を取るので以下のようにして記述します
{google:baseURL}search?q=%s+-hoge.com&{google:RLZ}{google:originalQueryForSuggestion}{google:assistedQueryStats}{google:searchFieldtrialParameter}{google:iOSSearchLanguage}{google:searchClient}{google:sourceId}{google:contextualSearchVersion}ie={inputEncoding}
これのhoge.com部分を書き換えることで検索から対象を消すことができます。
4.使ってみよう
検索バーにtechト入れると動作するように設定した検索エンジンを呼び出すとこのようになります。

これで検索結果に平穏が訪れました
<仙台高専広瀬 advent calendar>2018年買ってよかったもの
はじめに
このエントリは仙台高専広瀬有志 advent calendar 3日目の記事です。
2018年買ってよかったもの
はじめに
今年なんやかんやいろんなジェット買ったのでそれを使った感想とか気になった問題とかを書いてみようかなと
目次(買ったもの一覧)
1.Anker SoundBuds Slim+ 2.iPad 3.Anker ウルトラスリム Bluetooth ワイヤレスキーボード 4. UQWIMAX WX04 購入順で並んでます
1.Anker SoundBuds Slim+
ワイヤレスのイヤホンですね。たしかこれなんとなく気になってたやつがクーポンあってやすかったから買ったってやつでした。 金額とワイヤレスっていう部分でそこまで音質期待してなかったけど期待以上の音質でした。音質ももちろんだけどバッテリーもかなりもちが良いので買って大正解でした。 正直、高い買い物もいろいろしたけどそこらへん出し抜いてトップで買ってよかったものです。
2.iPad
poolbooyer.hatenablog.jp これにも書いてます。 後に書いたキーボードとかも組み合わせていろいろ使ってました。 当初の目的としてはMacの補助としての役割だったのですが、軽いのでMac持つほどでもないときにキーボードと組み合わせて持ち歩くと軽いし楽でした。 機種的には問題全然ないんですがiOS12が個人的に使いにくく感じたりしてます。dock出すのとhomeに戻るのとの使い分けむずすぎでは?って感じのときがあります。
3.Anker ウルトラスリム Bluetooth ワイヤレスキーボード
iPadとセットにして使うように買いました。USキーは初だったのでちょっと違和感ありましたが慣れれば全然苦にならない感じでした。軽いし電源の持ちも結構いいので購入後(7月)に入れてからまだ電池変えずに使えてます。 軽い割に滑り止めしっかりしてるのでタイプしててずれたりとかもなくて安定して使えてます。 正直コレに関しては悪いとこあるかって言われると特になくストレスフリーで使えてます。

Anker ウルトラスリム Bluetooth ワイヤレスキーボード iOS/Android/Mac/Windows に対応 ホワイト
- 出版社/メーカー: Anker
- メディア: エレクトロニクス
- この商品を含むブログを見る
4.UQWIMAX WX04
研究とかいろいろやってるときにスマホのテザリングだとスマホ自体のバッテリーが結構厳しくなってきてたのでスマホの料金プランを一番データ通信量少なくして、3日間で10GB上限のプランでの契約をしました。 昼間とかでも安定して使えてるのでいい感じです。 一個問題があるとするとFTP,SFTPプロトコルを使った通信ができないことくらいですかね。地味に困るタイプのやつ。まぁ、FTPするときだけスマホに繋ぎ変えてやればいいかって感じで我慢して使ってます。
最後に
ここ2年間Ankerに対して絶大な信頼感を抱いてるのでAnker製品結構ふえてます。
<仙台高専広瀬有志 advent calendar><GAS>slack bot作成にチャレンジ
はじめに
このエントリは 仙台高専広瀬 Advent Calendar 2018 - Adventar 1日目の記事です。 //初っ端からネタに困ってたなんて言えない //一日目から間に合ってないとか言わないで、書いた文章も一晩寝かせて熟成してると思って許して。。。
天気予報って見なくね
普通の人はみるんですって言わないで。 朝とかの時間ないときに天気予報まともに見る余裕なくねって人が少しくらいいてくれると思うんですよ、うん。 それで思った、slackのbot作って送ればよくねって。 複数人のとこに送れば天気予報を共通して把握できるから、外の作業とかある人達のとこに流しとくとかなり便利じゃないかなって。 じゃあ作ろうよってことで作ったマン。
目次
- 使用したAPI
- 構成
- 作成したプログラム
- 実際の動作
使用したAPI
今回はAIを使った天気よ、、じゃなくてWEBに公開されてるところから気象情報はもらってきます フリーで気象情報をとってこれるAPIをいろいろ探した結果、Weather Hacksさんからとってくるのがいい感じになりそうだったのでそこを使います。
その中でも、jsonでデータを取得できる機能を使って行きます。
構成
開発したやつの大まかな構成図を以下に示します。

作成したプログラム
今回はfunctionでいうと3つに別れてるのでそれぞれ書きます。
情報取得機能
webAPIにリクエストを投げてデータを取得するのをGASだと一行でできます。
var response=UrlFetchApp.fetch("http://weather.livedoor.com/forecast/webservice/json/v1?city=040010");
この記述でresponseにAPIからのレスポンスが保存されます。 保存されたレスポンスを元にしてjson形式のパーサに通して実際の文章を作っていきます。 この辺はあんまり詳しく書く必要のある目新しいことは自分的になかったので全体のコードに行きます。
/* postUrl:送信するアプリケーションのURL username:通知アカウントの名称 icon:通知アカウントのアイコン announce:通知するテキスト */ var postUrl = 'https://hooks.slack.com/services/***'; var username = 'Weatherbot'; var icon = ':hatching_chick:'; var announce=" "; function getWether() { //気象情報をリクエスト var response=UrlFetchApp.fetch("http://weather.livedoor.com/forecast/webservice/json/v1?city=040010"); //json形式で読み込み var json=JSON.parse(response.getContentText()); //取得情報を管理 /* date:日時 location:場所の情報 telop:天気 temp_max,min:最高気温、最低気温 */ var date=json["forecasts"][0]["date"]; var location=json["location"]["city"]; var telop=json["forecasts"][0]["telop"]; var temp_max=json["forecasts"][0]["temperature"]["max"]["celsius"]; var temp_min=json["forecasts"][0]["temperature"]["min"]["celsius"]; //送信用テキストを作成 announce=date+"の"+location+"の天気\n"; announce=announce+telop+"\n"; announce=announce+"最高気温: "+temp_max+"℃\n"; announce=announce+"最低気温: "+temp_min+"℃\n"; }
slackに送るところ
slackに送る前準備
slackに送るための準備としてIncoming Webhooksっていうのを追加します。

実際に送ってみよう
実際に送ってみます。
/* postUrl:送信するアプリケーションのURL username:通知アカウントの名称 icon:通知アカウントのアイコン announce:通知するテキスト */ var postUrl = 'https://hooks.slack.com/services/***'; var username = 'Weatherbot'; var icon = ':hatching_chick:'; var announce=" "; function sendWether() { //送信に必要な情報を配列で記述 var jsonData = { "username" : username, "icon_emoji": icon, "text" : announce }; //payloadに送信に必要な情報をjson形式で保存 var payload = JSON.stringify(jsonData); //送信に関するオプションを記述 var options = { "method" : "post", "contentType" : "application/json", "payload" : payload }; //送信 UrlFetchApp.fetch(postUrl, options); }
全体の管理
とは言ってみたもののそれぞれの関数を呼び出す関数を一個作った 特にば得るものじゃないので挙げない 後はgas側の設定でトリガをつけると完成
実際の動作
こんな感じ

追記
2019/1/18
weather hacksのAPIが最低気温を返してくれなくなったので最低気温通知機能は凍結中です。
凍えているのでしょう。

