<Javascript>連続データの切り替え表示ボタン開発
//なんか結構更新頻度高くなってるのは偶然です
実際の制作物
htmlのコード
htmlについては抜粋で記述します。
<button id="backforward" onclick="replacer(this)">backforward</button> <button id="forward" onclick="replacer(this)">forward</button> <img id="viewer" src="samp201807131300.png">
ここではid="viewer"の画像を切り替えることを目的とした実装を行っています。フロントで切り替えるならlinkのhrefとかのほうが実際に使うことが多いのではないかと思いますが、、
buttonにforardとbackforwardというidを付与しています。
今回はreplacerというスクリプトを実装しているのでそのスクリプトにクリックしたボタン自体の情報を渡しています。
Javascriptのコード
Javascriptのコードはこのような感じです。
var replacer = function(button) { //ボタンのID情報を取得 var trig = button.getAttribute('id'); //変更する要素の情報を取得 var pane = document.getElementById("viewer"); //リンク情報を切り出し var link = pane.src; //リンク情報から時刻を切り出し var time = Number(link.slice(-8, -4)); //リンク情報の相対パスを取得 if (trig == "forward") { //時刻情報ステップ処理(暫定) time+=15; //新規リンクの生成 var nlink = link.slice(0, -8) + time + ".png"; //生成したリンクに切り替え pane.setAttribute("src", nlink); } else if (trig == "backforward") { //時刻情報ステップ処理(暫定) time-=15; //新規リンクの生成 var nlink = link.slice(0, -8) + time + ".png"; //生成したリンクに切り替え pane.setAttribute("src", nlink); } }
基本的にやっていることはコメントのとおりです
<JavaScript>表示・非表示切り替え、改良版
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
- -
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
2019/08/12
新しくスクリプトを作成しました。
poolbooyer.hatenablog.jp
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
- -
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
今回はこれの続きというかソースコードを改良したものです。
前回と異なりidではなくclassを使った変更ができるようなコードに編集しました。
あとはボタンの情報を引数で渡すようにしてます
htmlのコード
<button name="hoge" class="hoe" onclick="display(0)">hhhh</button> <button name="koko" class="hoe" onclick="display(1)">kkkk</button> <div class="data" style="display: inline;"> <p>hogehoge</p> </div> <div class="data" style="display: none;"> <p>koukou</p> </div>
表示する情報のところのidがなくなってclassになってます
あとはonclickで呼び出すものに引数がついてます
JavaScriptのコード
var display = function(tab) { //切り替えるタブを確認する if (tab == 0) { //ボタンを押されなかった方を閉じるタブに指定 close= 1; } else { close = 0; } //切り替える対象を取得 var pane = document.getElementsByClassName("data"); //表示する pane[tab].setAttribute("style", "display:inline"); //非表示にする pane[close].setAttribute("style", "display:none"); }
今回はJavascriptのコードができるだけ短くなるようにということで制作しました。あとはidをやめたことで少し拡張性が上がりました。
これから2つ以上での切り替え用のコードにさらにブラッシュアップしていきたいなぁって感じです。
<JavaScript>ボタンを押して表示・非表示を切り替え
/*今回のエントリからプログラミングに関するエントリはタイトルに言語を書くことにしました、過去分は徐々に書き足していきます*/
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
- -
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
2019/08/12
新しくスクリプトを作成しました。
poolbooyer.hatenablog.jp
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
- -
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
表示・非表示切り替え
今回はJavascriptで画面表示と非表示を切り替えるスクリプトを書きました。
完成したスクリプトでやること
- ボタンを押すと表示
- 再度押すと非表示
スクリプトでやること
- 切り替える対象の情報の取得
- 切り替える対象のスタイルの取得
- 取得したスタイルについて判別
- 取得した対象を切り替え
実際に書いたスクリプト
htmlのコード(抜粋)
表示と非表示と切り替えるボタンと実際に切り替える対象を記述しました。
最初の時点では非表示にしています。
divのstyleに関する記述はしなくても動きます。
<button name="hoge" class="hoe" onclick="display()">hhhh</button> <div id="view" style="display: none;"> <p>hogehoge</p> </div>
JavaScriptのコード
切り替える対象の要素全体を取得します。
取得した要素の中から表示に関するスタイルの情報を取得しました。
取得したスタイルの情報から表示中か非表示中か判別し、表示・非表示を切り替えます。
var display=function() { //切り替える対象の状態を取得 var div = document.getElementById('view'); //取得した情報からスタイルについての状態のみをstateに代入 state=div.style.display; //デバッグ用にlogに出力 console.log(state); //非表示中のときの処理 if(state=="none"){ //スタイルを表示(inline)に切り替え div.setAttribute("style","display:inline"); //デバッグ用にinlineをlogに出力 console.log("inline"); }else{ //スタイルを非表示(none)に切り替え div.setAttribute("style","display:none"); //デバッグ用にnoneをlogに出力 console.log("none"); } }
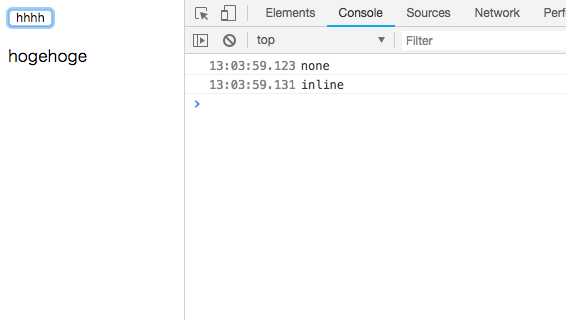
実際の動作時の画面
今回はスクショのみです
サイトを開いたときの画面

表示されるのはボタンだけです
ボタンを一度押したときの画面

hogehogeが表示されます
consoleにも状態が表示されます
ボタンを再度押したときの画面

hogehogeが隠されました。
consoleにも非表示の処理を行ったメッセージが表示されます
-
-
-
-
-
-
- 追記--------------
-
-
-
-
-
改良した記事
poolbooyer.hatenablog.jp