<Javascript><google Map API>地図出して遊んでみた
今回はgoogle map APIを触ってみたのでメモ あんまり詳しいこと書いてるとこが見当たらなかったので自分で詰まったところを細かく書いていきたいと思ってます。
目次
1.APIを使う前の準備
使う前にやらなきゃいけないこと
何をするにも準備は必要です。 大まかにはこんな感じのものがあります
前2つは省略します。
支払い方法の登録
基本的にgoogle Cloud Platform(このあとはCGPって書きます)のコンソールボードへアクセスして作業します。
google Cloud Platform からアクセスします。
コンソールボードのメニューの支払い情報の画面に行きます

ここで支払設定の画面に入れるのでそこで設定をすると1年間有効のトライアルクレジットがもらえます。34000円分くらいのクレジットがもらえました。
無料で十分使えますが実験的な意味で使ってたらいきなり課金されるみたいなことはないのでしとくと安心かもしれないです。
しかもしないとアカウントへの制限がそこそこ多いのでそういう意味でもしておくといいかもしれないです。
APIキーの発行
終わったら始めましょう。 まずはプロジェクトを作ります。 今回はMapのAPIを使うときの例で書いていきます。 まずはgoogle Maps Platformへアクセスします。 その画面の使ってみるのボタンを押して、使い始めます。
一番最初の画面で、どの機能を使うか以下の中から選びます。
- Maps
- Routes
- Places 今回は地図を出すだけなのでMapsを選びました。 次の画面に行くとプロジェクトを選択する画面になります。 その画面でプロジェクトを選択するか、新しいプロジェクトを作ります。 その後にポチポチするとプロジェクトができます。
次にconsoleに行きます。 そうするとプロジェクトの詳細を見ることができます。 その後はAPIキーのセキュリティに係る部分の設定を行います。
キーセキュリティの設定
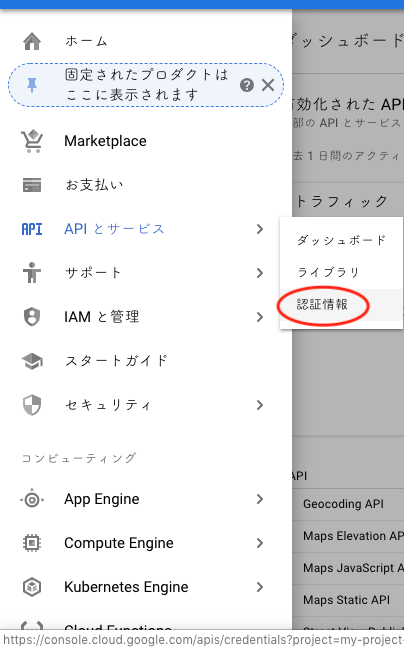
まずは認証情報画面に行きます
 そうするとAPIキーを選択する画面に行きます。
生成してすぐの状態は警告表示が出た状態です。
そうするとAPIキーを選択する画面に行きます。
生成してすぐの状態は警告表示が出た状態です。
生成されたキーを選択するとキーの詳細設定ができる画面に行きます。 キーの名前は環境とかに合わせてつけるのがい良いのかと思ってます。
その上でセキュリティに関する設定をしていきます。
APIキーの制限の設定をします。
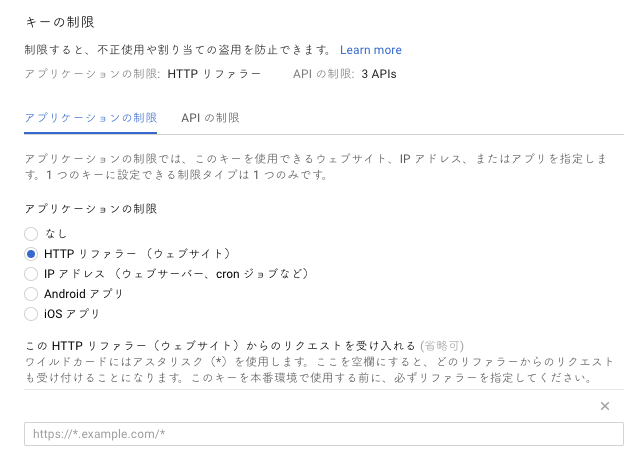
開くとこんな感じの画面がでます。
初期状態だとアプリケーションの制限欄がなしになっています。
 ここを設定しないといつまでも警告表示が出るのでそこを直します。
今回はJavascriptで使うのでhttpリファラーを選択します。
また、リクエストを受け付けるアドレスの設定はオプションなのでしなくてもいいですが、しとくほうが安心です。自分はlocal host用キーと公開環境用キーとで分けてます。
次にAPIの制限をします。
必要なAPIを選んでおきます、それ以外のものは選択しないでおきます。
今回はMaps Javascript APIとGeocoding API、Maps Elevation APIの3つを選びました。(今回はMapのみ)
ここを設定しないといつまでも警告表示が出るのでそこを直します。
今回はJavascriptで使うのでhttpリファラーを選択します。
また、リクエストを受け付けるアドレスの設定はオプションなのでしなくてもいいですが、しとくほうが安心です。自分はlocal host用キーと公開環境用キーとで分けてます。
次にAPIの制限をします。
必要なAPIを選んでおきます、それ以外のものは選択しないでおきます。
今回はMaps Javascript APIとGeocoding API、Maps Elevation APIの3つを選びました。(今回はMapのみ)
 ここまでやると準備完了です。
ここまでやると準備完了です。
2. APIを使って地図を出してみる
ここからは実際にコードを書いていきます。
htmlのコード
まずは地図を出してみましょう。 こんなコードを準備しました。
<html lang="ja"> <head> <meta charset="utf-8"> <title>google map</title> <script src="https://code.jquery.com/jquery-3.3.1.min.js" integrity="sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8=" crossorigin="anonymous"></script> <script src="https://maps.googleapis.com/maps/api/js?key={ API_KEY }&callback=initMap" async></script> </head> <body> <h1>google map</h1> <div id="map" style="height: 400px;"></div> <div id="locate"></div> <script src="./map.js" type="text/javascript"></script> </body> </html>
2つ目のscriptタグの{API_KEY}に実際に作成したAPIキーを記述します。 id="map"のところに地図を表示します。 表示に関するスクリプトは次の通りです。
Javascriptのコード
Javascriptを使って実際にMapを表示するコードはこんな感じ
function initMap() { //表示時のマップの中心地指定 var mapPosition = {lat: XXXXXXX, lng: YYYYYYYY} //表示先の指定 var mapArea = document.getElementById('map'); var mapOptions = { center: mapPosition, zoom: 12, }; //マップを表示するオブジェクトを作成 var map = new google.maps.Map(mapArea, mapOptions); }
mapPositionに表示するときの中心地を指定しています。緯度経度を入れて実際に表示することができます。
mapOpstionsには中心地とzoom値(1~21)を入れます。zoom値はform使って調整したりして見たいところが収まる値を見つけて実際の値を決めたりするのもいいかもしれないです。
そうすると画像のように表示されます。
