<bootstrap>ボタンにまつわるエトセトラ
(特に何書くか決めてないけど書きたいからってのりで書き始めた)
(深夜テンションなので変なところがあってもお許しを)
bootstrapを使うときの備忘録(ちょいちょいこういうエントリが続く気がします)
bootstrapでのボタン
なんでこれ書いてるか
- bootstrapを使うことがあるから
- bootstrap4系の日本語のリファレンス少ないから
//リファレンスと言えるほどの内容はないです
buttonでできるデザイン
about
bootstrapでボタンを整形するときはbuttonタグのclassにbtn,btn-$Button_typeをつけるとできます。
ホバーするとグレーになります。
$Button_typeの名称と背景色は以下の表の通りです。
| $Button_type | 色 |
|---|---|
| primary | 青 |
| secondary | グレー |
| success | 緑 |
| danger | 赤 |
| Warning | 黄 |
| info | 水(黒目) |
| Dark | 黒 |
| link | 白 |
サンプルコード
<button class="btn btn-primary">button sample</button>
実際の画像

このあとのサンプルですべてのボタンの色を順に使っていきます。
aタグ inputタグでの利用
aタグやinputタグでも同じようなボタンを作れます
<a href="#" class="btn btn-secondary">a tag sample</a> <input type="button" class="btn btn-success" value="input tag sample">

outlineの表示
枠線の色を変更して表示することも可能
classをbtn-outline-$Button_typeでアウトラインの表示になります。
<button class="btn btn-outline-danger">button sample</button>

サイズの変更
classにbtn-lgと書くと大型化、btn-smとかくと小型化が可能
<button class="btn btn-warning btn-lg">button sample</button> <button class="btn btn-info">button sample</button> <button class="btn btn-dark btn-sm">button sample</button>

classにbtn-blockをつけるとその要素内で最大の横幅を使ってbuttonを作れます。
<!--画面を2分割したときのそれぞれのフルの横幅にbuttonを生成--> <div class="container"> <div class="row"> <div class="col-md-6"> <button class="btn btn-link btn-block">block sample</button> </div> <div class="col-md-6"> <button class="btn btn-primary btn-block">block sample</button> </div> </div> </div>

ボタンの有効、無効化
ボタンを有効化するときはclassにactive, aria-pressed="true" を記載する必要があります。デフォルトでactiveなのでどうしても明示する必要があるときでもなければ使うことはないと思います。そのかわり、無効化は使うことがある気がします。
<!--有効化--> <button class="btn btn-secondary active" aria-pressed="true">active sample</button> <!--無効化--> <button class="btn btn-secondary" disabled>disable sample</button>

同じボタンのタイプ(secondary)を使っていますが2つめのボタンが無効化されて色が変わっています。
ボタンのグループ化
radioボタンとかの複数から選ぶやつをボタンの見た目にすることも可能です。
そのときは複数のボタンを一つの塊にして表示することが可能です。
<div class="btn-group btn-group-toggle" data-toggle="button"> <label class="btn btn-success active"> <input type="radio" name="option" id="op1" autocomplete="off" ckecked>option1 </label> <label class="btn btn-success"> <input type="radio" name="option" id="op2" autocomplete="off">option2 </label> <label class="btn btn-success"> <input type="radio" name="option" id="op3" autocomplete="off">option3 </label> </div>

参考資料
getbootstrap.com
<JavaScript>Money slicerの改良(入力値を追加、削除できるようにする)
こんなゆっくりエントリ書いてますけとじつは合宿0日目の夜です。
今回は以下のエントリの続きです。
poolbooyer.hatenablog.jp
前回の段階では入力値の変更ができませんでしたが今回のエントリでは入力値を変更できるように改良を行った記録を書きます。
Money slicerの改良
今回行った改良の概要
今回の改良点はこんな感じ
- 入力フォームを追加、削除するボタンの配置
- 入力フォームを追加、削除する機能の実装
今回追加したコード
htmlについて
htmlはボタンの作成、入力フォームを追加する領域を作りました。
コードは以下の通り
<button class="btn" style="color:white ;background-color: #68C5F3;margin-left: 10px;" onclick="add_button()">add</button> <button class="btn" style="color:white ;background-color: #68C5F3;margin-left: 10px;" onclick="remove_button()">remove</button>
bootstrapを使ってるのでclassにbtnだけ書いてカラーはstyleでかいてます。
あとはボタンが3つ並んだときにビッタリくっついてると美しくないのでmarginとってます。
JavaScriptについて
JavaScriptは大きく(もクソもないけど)2つほど記述しました。
あとは2つの機能を追加するにあたって、現状の入力フォームが追加された数をカウントするcounter変数を作ってます。
まずはフォームを追加するボタンのコードから
var counter=1; function add_button() { //フォームのコードを記述する変数(string) var input = " "; //5個以上は使えないように制限 if(counter<5){ //counter変数を1追加 counter++; } //for文を用いて入力フォームを必要個数分作成する for (var i =1; i < counter ; i++) { //入力フォームのコードを変数に追加(くわしくはコード外参照) input = input + "<input id=\"value" + i + "\" placeholder=\"値段" + (i + 1) + "\">"; } //入力フォームを格納するエリアに追加 input_area.innerHTML = input; }
入力フォームを作成するところではidのところにvalueとフォームの番号を組み合わせたものを使ってます。あとはplaceholderにはユーザがわかりやすいようフォームの番号を1~で書いてます(idの番号に1足すだけ)
そうすることで出来上がるinputタグは以下のようになります。
<input id="value1" placeholder="値段2">
次にフォームを減らすコードです
function remove_button() { //counterが1より小さくならないようにする(フォームは最低でも1つ残す) if (counter > 1) { //counterを1減らす counter = counter - 1; } //入力フォームを格納する変数を定義(string) var input = " "; //入力フォームをcounterに合わせて作る for (var i =1; i < counter ; i++) { //入力フォームのコードを変数に追加(add_buttonと同様) input = input + "<input id=\"value" + i + "\" placeholder=\"値段" + (i + 1) + "\">"; } //入力エリアにフォームのコードを追加 input_area.innerHTML = input; }
これを見ていただくとわかると思うんです。
フォームを追加する部分はコードがaddとremoveで一致してるんでfunction別に分けて共通化したほうがコードとして美しい気がするんですよね、、、
というわけで
<Javascript>集金のとき楽したい
なんかまた暑くなってきたな
集金とかってお釣りNG多いじゃないすか
それが1つだったらまだいいけど複数同時期に来ると端数集める(?)のに何が何枚いるとか訳わかんなくなったりするじゃないですか
それを一括で見れるようにしようって発想でコードを書きました。
ということで本編
Money Slicerの開発
Money Slicerとは
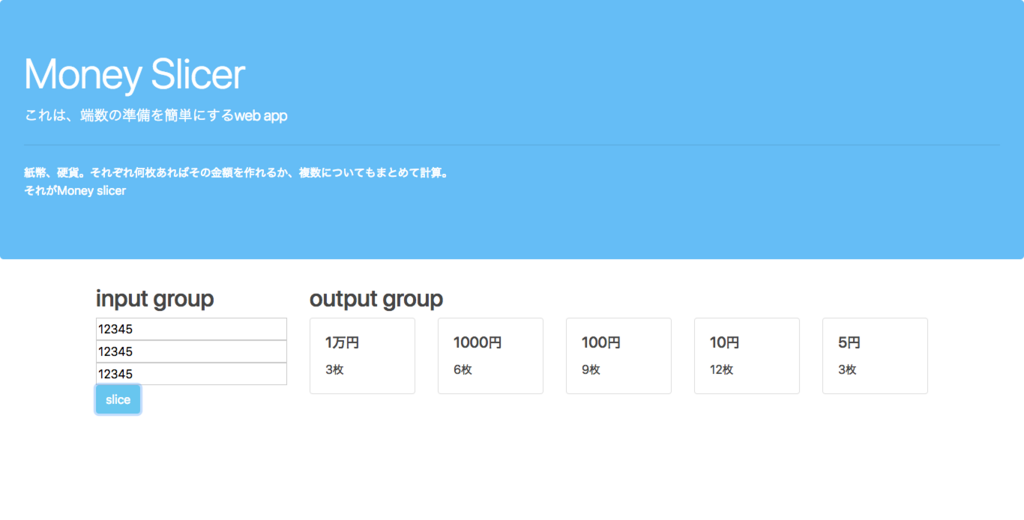
今回作成したMoney Slicerとはこんなものです
- 入力金額を各金種の必要数を計算
- 日本の通貨として一般的に流通してる紙幣・硬貨に計算可能
- 複数入力にも対応(現時点2018/8/23 15:51では3入力固定)
- 出力をカード形式でそれぞれ表示
使用している技術
今回はhtml,JavaScriptを使って実装しています。
フレームワークとして使ったのはbootstrap4です
あとはカラーデザインの参考として
saruwakakun.com
を使っています。
bootstrap4で使った機能
表示に関してcardコンポーネントを利用しました
くわしくはここを参照してもらって
getbootstrap.com
この中の"card-deck"を使って各金種の枚数を表示するようにしています。
実際のソースコード
htmlについて
htmlのソースコードです
全体ではなく、入出力に関する部分だけ書きます。
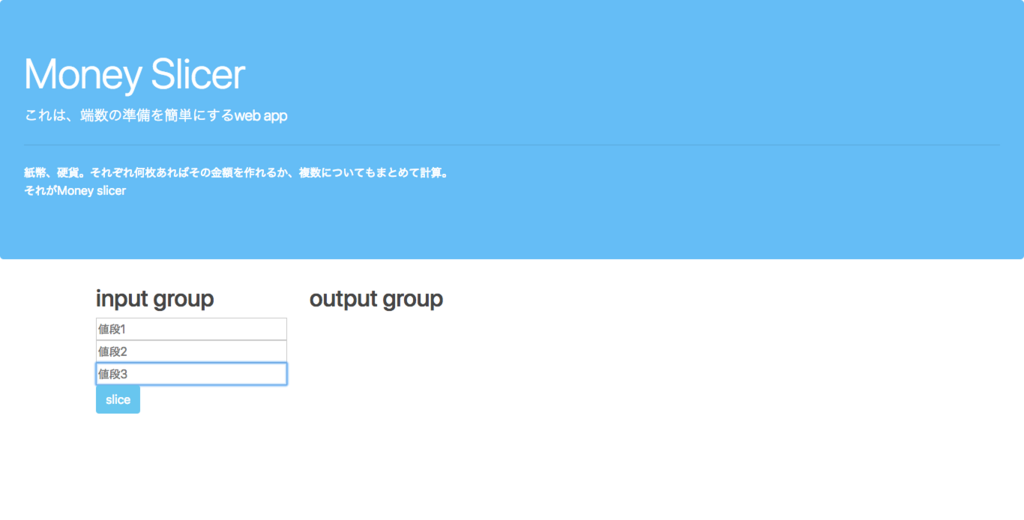
<div class="col-xs-12 col-sm-3 col-md-3 col-lg-3"> <h2>input group</h2> <div class="input-group"> <input id="value1" style="width:300px;" placeholder="値段1"> <input id="value2" style="width:300px;" placeholder="値段2"> <input id="value3" style="width:300px;" placeholder="値段3"> <button class="btn" style="color: white;background-color: #68C5F3" onclick="slicer()">slice</button> </div> </div> <div class="col-xs-12 col-sm-9 col-md-9 col-lg-9"> <h2>output group</h2> <div id="output_1"> </div> </div>
JavaScriptについて
JavaScriptのソースコードです。
処理内容の説明はコメントに記述してあります。
1000円~1円のところのコメントがないのは10000円、5000円と処理の内容がほぼ同じでパラメータが違うだけなので省略してます。
function slicer() { //配列pliceに入力をそれぞれ格納 var plice = [value1.value, value2.value, value3.value]; //配列totalの各要素に金種(string)と枚数(int)の配列を格納 var total = [ ["1万", 0], ["5000", 0], ["1000", 0], ["500", 0], ["100", 0], ["50", 0], ["10", 0], ["5", 0], ["1", 0] ]; //出力するコードを格納 var full_txt = " "; //入力すべてに対して処理を行う for (var i = 0; i < 3; i++) { //入力が1万円以上のときの処理 if (plice[i] >= 10000) { //入力を10000で割り、その商を整数で求める var four = Math.floor(plice[i] / 10000); //入力から10000と前式で求めた商をかけた金額を引く plice[i] = plice[i] - four * 10000; //total配列の[0][1]に1万円の枚数を追加 total[0][1] = total[0][1] + four; } //入力(もしくは1万円の処理後の金額)が5000円以上のときの処理 if (plice[i] >= 5000) { //入力から5000円を引く(5000円,500円,50円,5円は一度の会計に1枚しか使用しないようにするため) plice[i] = plice[i] - 5000; //total配列の[1][1]に5000円の枚数を1枚追加 total[1][1] = total[1][1] + 1; } if (plice[i] >= 1000) { var therd = Math.floor(plice[i] / 1000); plice[i] = plice[i] - therd * 1000; total[2][1] = total[2][1] + therd; } if (plice[i] >= 500) { plice[i] = plice[i] - 500; total[3][1] = total[3][1] + 1; } if (plice[i] >= 100) { var second = Math.floor(plice[i] / 100); plice[i] = plice[i] - second * 100; total[4][1] = total[4][1] + second; } if (plice[i] >= 50) { plice[i] = plice[i] - 50; total[5][1] = total[5][1] + 1; } if (plice[i] >= 10) { var first = Math.floor(plice[i] / 10); plice[i] = plice[i] - first * 10; total[6][1] = total[6][1] + first; } if (plice[i] >= 5) { plice[i] = plice[i] - 5; total[7][1] = total[7][1] + 1; } if (plice[i] >= 1) { var buttom = Math.floor(plice[i] / 1); total[8][1] = total[8][1] + buttom; } } //出力にcardを横並びで表示するためのソースコードを追加 full_txt = "<div class=\"card-deck\" style=\"display: flex;\" >"; //計算結果の配列の全要素について処理を行う for (var i = 0; i < 9; i++) { //使用する紙幣、硬貨の数が1以上の時に処理を実行 if (total[i][1] != 0) { //金種と枚数を記載したcardのソースコードを追加 full_txt = full_txt + "<div class=\"card\"><div class=\"card-body\"><h5 class=\"card-title\">" + total[i][0] + "円</h5><p class=\"card-text\">" + total[i][1] + "枚</p></div></div>\n"; } } //出力のdiv要素を閉じる full_txt = full_txt + "</div>"; //計算結果をhtmlに出力 output_1.innerHTML = full_txt; }